
Angular Js and its Super Features
In the era of digital transformation, we all need to cope up with the change. The pandemic 2021 has proved to us that this change is necessary and inevitable too.
We need to be habitual and adapt to using the Internet for almost everything. We need to establish a powerful and convincing web presence. This goal can be achieved by having your own web application or website.
What can we do from a website? Is it shopping, education, socializing, or attending professional webinars?
Well, we are glad to say the answer is: All of the above!
To achieve the virtual face of your shop/ business venture or a professional career, one needs a powerful backup framework. This is where a majority of web developers prefer to use Angular js for making mesmerizing web apps or providing great website experiences.
Angular as a framework was introduced by Team Google in the year 2009. Thereafter with advancements, we have been witnessing various versions of Angular, each one of them having its own set of rich features.
What is AngularJs and what are some of its features?
Angular is an open-source front-end network with a plethora of smart and latest features. It has a large fan base and the ardent web developers leverage its best functionalities to the maximum. Angular as a package module offers high-end animations, complex choreographic UI, and error-free coding with minimal coding.
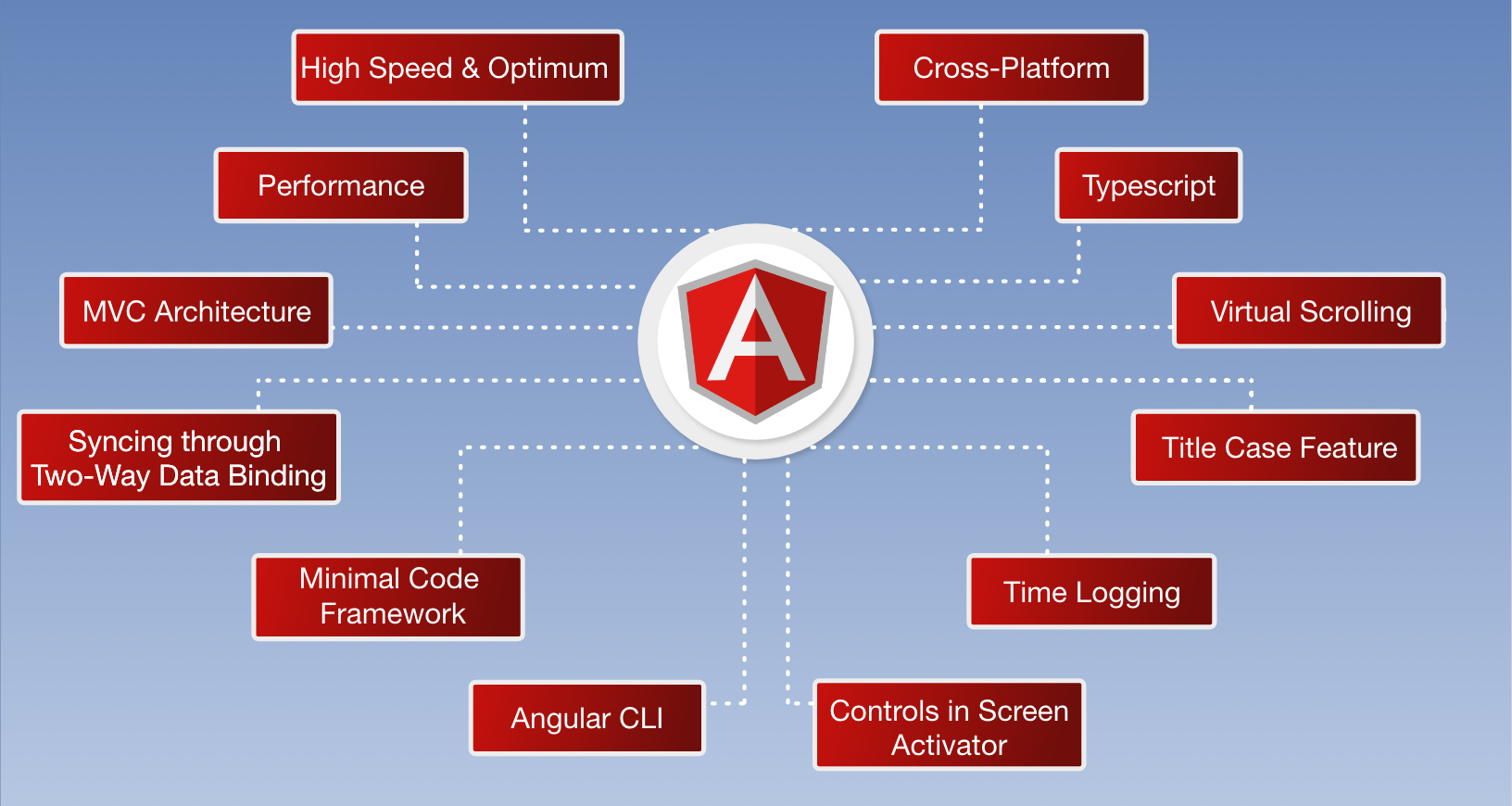
Here are the top features that make Angular stand out-
Cross-Platform
Flexibility and Dynamism is the name of the game. Angular provides you the liberty to develop some amazing function-rich PWA or Progressive Web Applications. PWA as the name depicts provides an app-like experience and is packed with all the latest modern web capabilities. In the nutshell, it is cross-platform in nature as it deploys an app from the desktop and at the same time ships your app to the App store. Angular as an amazing Front end framework has never failed to impress its users.
High Speed & Optimum Performance
The Angular framework provides the liberty to its followers for rendering the code into HTML & CSS and access to the first view of the Application on other platforms like Node JS, .NET, PHP, etc. Angular has user interface frameworks that enable high speed and optimum performance.
Coming to another feature that makes it exceptional is its Loading time. Angular promises zero loading time and live up to it too. It efficiently splits the code automatically as per the user’s requirements.
-
MVC Architecture

Angular as a Foundation for its users offers MVC Architecture. MVC stands for Model-View-Controller. As the terms are self-explanatory, the application data is managed by Model and View manages the display function. The controller plays the role of intermediary amongst View and Model. Angular helps save a good chunk of loading time by splitting the application into MVC.
Syncing through Two-Way Data Binding
Two-way data binding implies that any changes in the model will automatically be addressed by the view Layer. The view layer plays a smart role by staying in sync with the Model. It perfectly displays the efficiency with two-way data binding efficiency.
Minimal Code Framework
Angular is one of the most efficient frameworks that has proved its importance and preference over others through its- Less coding Feature. It doesn’t require a separate coding structure or snippets for linking the MVC layers.
Typescript

Typescript is a better version of javascript offering a seamless and efficient user experience.
It is preferred by developers as it has plenty of features to offer the world. Typescript makes it quite easy to populate the root file configuration automatically. Further, it has improved Interface, generics, access modifiers for developers to exhibit their creativity on a platform.
Virtual Scrolling
Angular provides a virtual scrolling feature that helps the code to scroll various events. It seamlessly provides an efficient way for the simulation of items. Moreover, it supplements the loading and unloading of Visible DOM elements.
Title Case Feature
Amongst many features of Angular, the Pipe title Case Feature helped change the First letter of each word in the sentence to Uppercase.
<div>
<h2>{{ ‘Angular 4 version is my favourite’ | titlecase }}</h2>
</div>
The above line of code generates the following output – Angular 4 Version Is My Favourite.
Time Logging through Diary.js
Logging in time and tracking thereafter helps bring about efficiency. Angular provided the Feature of diary.js that helped to log time and tracking thereafter. It helps developers to take a closer look into the time actually utilized.
Controls in Screen Activator
Angular enables the web developers to make the best use of Flexibility and enables Control. a dedicated set of commands help in maintaining control over the navigation. Here are a few examples of the commands or Callbacks
- canActivate : to allow or prevent navigation to the new control
- activate : to allow successful navigation
- canDeactivate : to prevent or allow navigation away from the old controller
- deactivate : to respond to successful navigation away from the old controller.
Angular CLI (Command Line Interface)
Angular has made its distinct position as a front-end framework as it offers strikingly the best features like SCSS support. It is also known as routing. Packed with the best of features Angular, offers like ng-new or ng-add build-in features that provide ease and flow of operations. The basic Command Line Interface that rules the Angular module is
- ng New : It helps create a new workplace and also used as a primary initial for all Angular apps
- ng Generate : As the name suggests ng Generate helps create services, routes, pipes and components and simple Test shells too.
- ng Server : ng Server helps Testing the Angular App more readily on a local server.
- ng Test : This command helps with making a cleaner version of code through end-to-end testing.
- Ng lint : ng lint enables analyzing the code for all the errors and report them for efficiency.
Directives
Angular gives the freedom of creativity and uniqueness to developer’s work with Directives. Directives enable the developers to create custom HTML Tags and exploit them further to have access to behavior-driven elements. The easy manipulation of Dom attributes can be smoothly handled by Directives.
Component Development Kit( CDK )
Angular has never failed to amaze its developers with its amazing new set of features. The new upgrade has a Component Development Kit (CDK). It is CDK that makes Virtual scrolling and Refreshing go smoothly in Angular. Further, it also helps in Loading and Unloading the DOM that facilitates High performance.
Drag Drop Module
Angular helps to easily import the Scrolling Module or DragDrop Module. It helps In free Dragging, access to previews and placeholders. Another best feature it offers is the move item in Array and transfer array Item that make it create high-performance data lists.
moveItemInArray- is used for reordering the list
transferArrayItem- is used for transferring items between the lists
Conclusion
Angular is a super framework that has beautiful features to exhibit its importance. It provides zero loading time with promising efficiency. Forbes, BMW Find a Dealer, BMW Driveaway Price Calculator, and many other big Giants have their web presence in Angular js framework only. Angular is easy, efficient, and provides low code features. So if in doubt, choose Angular.
Sifars, a leading Angular Development Company, with its creative and experienced team, strives to provide its clients a modern, user-friendly website with its expertise. Further, we ensure the website to be robust, agile, and scalable to cater to a larger audience.